Welcome back to our series about Flash Audio. Now we will deal with some more complicated stuff, stereo and mono sounds. To accomplish that, I have to instroduce you to the Transform object in Flash. Sounds complicated, but it’s not that complicated. In ActionScript, you have the “Object” DataType. Like this:
//define an object in ActionScript
var myObject:Object = new Object();
//add properties
myObject.name = “SomeBody”;
myObject.surname = “SomeSurname”;
Now you have an object with the properties name and surname.
But what has this to to with the sound? Here is the answer. The sound in Flash is transformed eg. divided into speakers. When the stereo sound is on (by default it is stereo), then the right speaker has the percentage of 100 and the left too. In ActionScript, it is written like this:
ll = 100
lr = 0
rr = 100
rl = 0
What the heck? It’s not that complicated. Ll stands for Left input on left speaker. Lr stands for left input on right speaker. Rr for right input on right speaker and rl for right input on left speaker. The variables can have values from 0 – 100. As you suggest, you adjust the values to create mono or stereo sound.
//sample mono on left speaker
ll = 100
lr = 100
rr = 0
rl = 0
//sample mono on right speaker
ll = 0
lr = 0
rr = 100
rl = 100
So now that you understand the show transform object you have to know how to apply this to the sound object. Assume you have a track in your Flash document library with the linkage ID set to “myTrack”. The code would look similar to this:
//create the new sound object
var mySound:Sound = new Sound();
//attach the track from the library
mySound.attachAudio(“myTrack”);
//create the mono sound transform object for the right speaker
var monoSoundRight:Object = new Object();
monoSoundRight.ll = 0
monoSoundRight.lr = 0
monoSoundRight.rr = 100
monoSoundRight.rl = 100
//apply it to the sound object
mySound.setTransform(monoSoundRight);
So, it is now very easy to create a Flash movie with buttons that switch between left and right speakers. Here is how it is done:
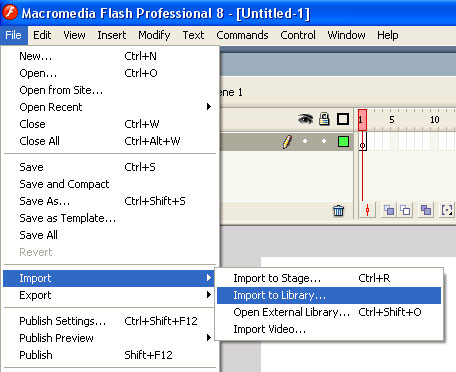
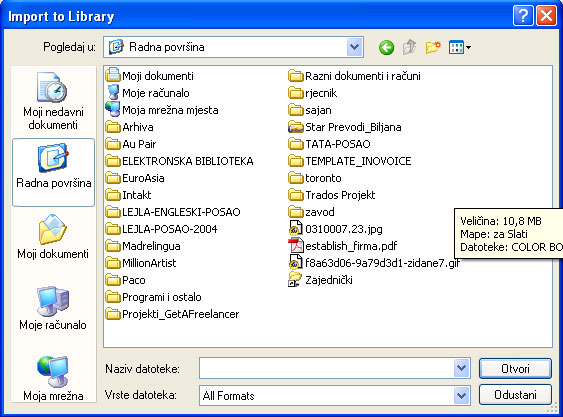
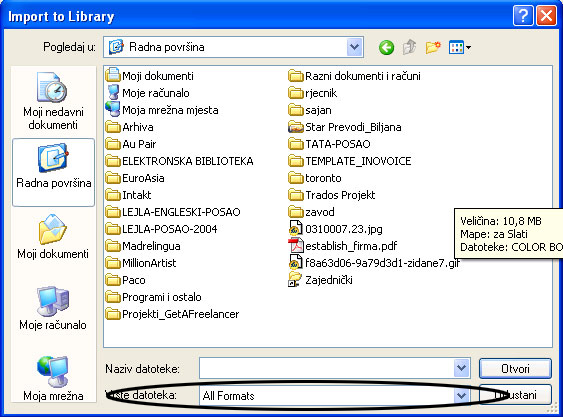
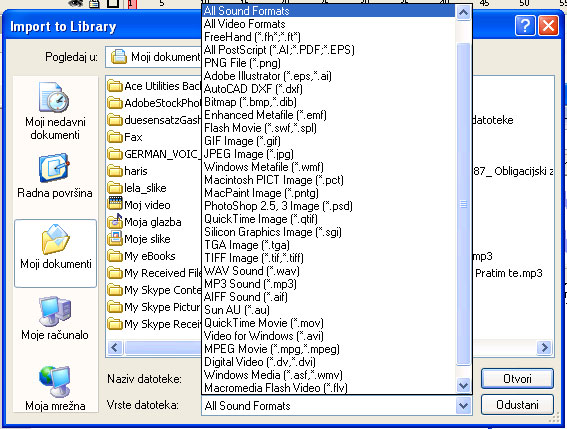
Open a new Flash document. Import a new sound into the library (Image 1).
Stereo audio in Flash
Give it the linkage ID “myTrack” (Image 2).
flash stero audio tutorial
Create two layers on the main timeline: “Actions” and “Content”. Make sure the “Actions” layer is above the “Content” layer (Image 3).
stero audio in flash
Create two buttons for the right and the left speaker. Place them on the stage and give the left button the instance name “left_btn” and “right_btn” to the right button (image 4).
flash audio tutorial
Paste the following code into the first frame of the Actions folder:
var mySound:Sound = new Sound();
mySound.attachSound(“myTrack”);
mySound.start(0, 50);
right_btn.onRelease = function () {
mySound.setTransform(rightMonoSound);
}
left_btn.onRelease = function () {
mySound.setTransform(leftMonoSound);
}
var leftMonoSound:Object = new Object();
leftMonoSound.ll = 100;
leftMonoSound.lr = 100;
leftMonoSound.rr = 0;
leftMonoSound.rl = 0;
var rightMonoSound:Object = new Object();
rightMonoSound.ll = 0;
rightMonoSound.lr = 0;
rightMonoSound.rr = 100;
rightMonoSound.rl = 100;
var stereoSound:Object = new Object();
rightMonoSound.ll = 100;
rightMonoSound.lr = 0;
rightMonoSound.rr = 100;
rightMonoSound.rl = 0;