This tutorial will teach you how to create a Sound On / Off button for the music loop you have just added in the first flash tutorial.
This tutorial is built on top of the the tutorial ‘How To Import And Add Sound To A Movie‘ that deals with the basics of importing sounds to Flash. This means that this tutorial assumes that you have a sound loop imported into the library of your movie. With the music loop in your library we can start building a button.
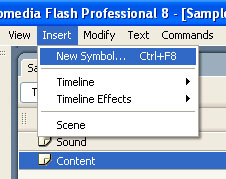
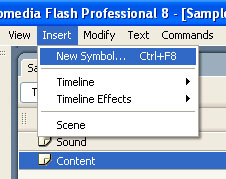
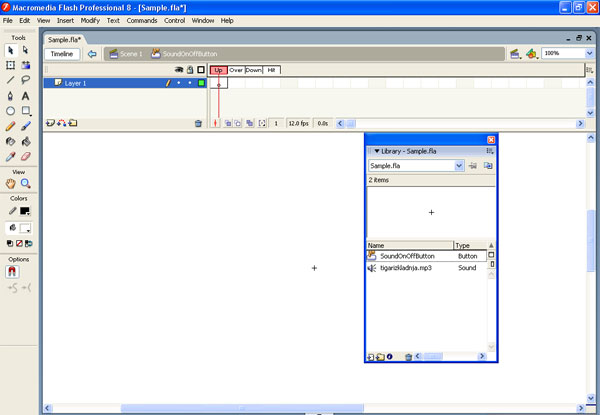
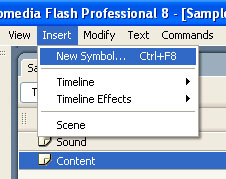
Go to Insert -> New Symbol or press Ctrl + F8 (Image 1).

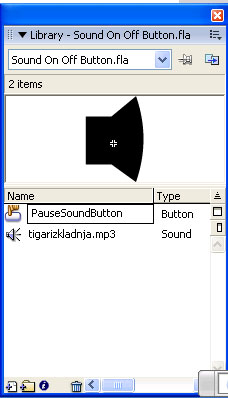
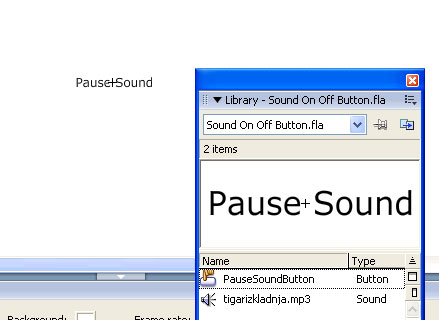
Ok, now the dialog box titled ‘Create New Symbol’ appears. Type in the name box ‘SoundOnOffButton’ for type select ‘Button’ and click ‘Ok’. Before clicking the Ok button, you button should look similar to image 2.

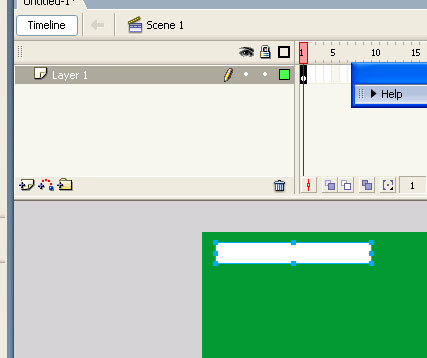
The button appears in the library and you should be now in the editing mode of the button. Take a look at the image 3 so will know what I’m talking about.

Rename the layer to ‘Speaker Graphic’. As you can suggest, the layer will display a graphic with a simple speaker. I used the line tool to draw something like this on the image 4. It’s not fancy, I know, but you get the idea.

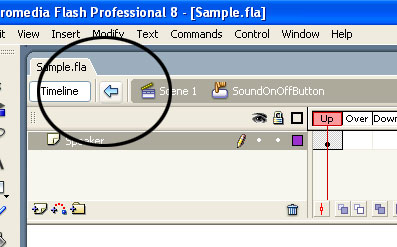
With this button, you can go to the main timeline by clicking on the back button above the timeline of the button (Image 5).

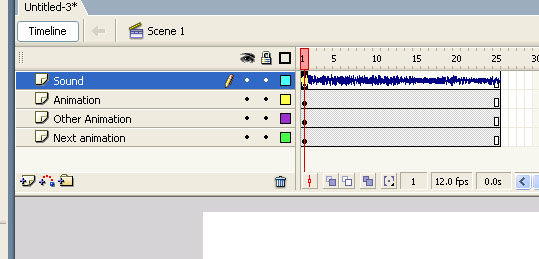
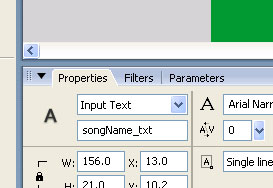
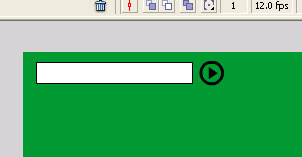
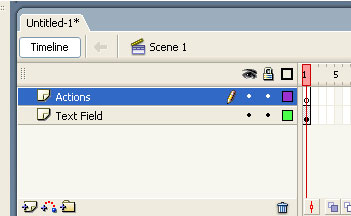
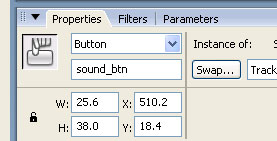
On the main timeline add an additional layer ‘Actions’. Now you should have two layers in the main timeline. The upper one renamed ‘Actions’ and the layer below renamed to ‘Content’. Select the first frame of the layer ‘Content’ and drag the SoundOnOffButton from the library somewhere on the stage. In my sample I placed it on the upper right corner of the Stage (Image 6). When placed on the stage, in the Properties panel, give it an instance name of ‘sound_btn’. To do this, keep the button selected on the stage, open the properties panel (Window -> Properites) and type ‘sound_btn’ in the left text box where it says ‘<Instance Name>’. See image 6.

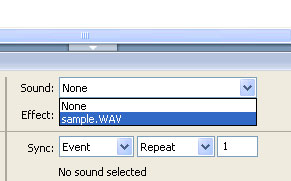
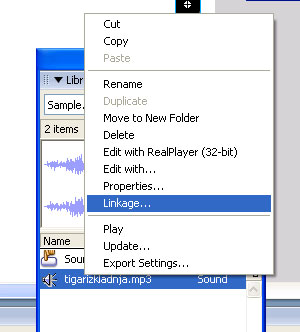
The next step you should do is to add a linkage name to your imported sound loop. To do this, open up the library, right click the sound file in select ‘Linkage…’ (Image 7).

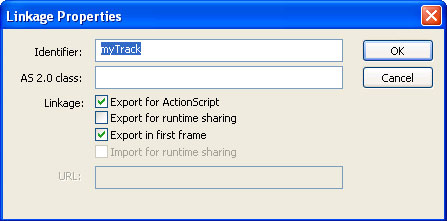
The ‘Linkage Properties’ dialog box appears. Check the option ‘Export for ActionScript’ and in the ‘Identifier’ text box, type in ‘myTrack’. Make sure the dialog box looks similar to image 8 and then click Ok.

Now select the first frame of the layer Actions and open up the Actions layer (press F9). Type in (or paste) the following lines of code code:
var mySound:Sound = new Sound();
mySound.attachSound("myTrack");
mySound.start();
var soundStarted:Boolean = true;
sound_btn.onRelease = function() {
soundStarted = !soundStarted;
if (soundStarted) {
this._alpha = 100;
mySound.start();
} else {
this._alpha = 30;
mySound.stop();
}
};