Assuming you have successfully completed the previous tutorials I expect that I do not have to show you how to create buttons, import sounds, add graphics to sounds etc. In this tutorial we need to concetrate on the ActionScript that fades in/out the played sound.
Follow these steps to do this:
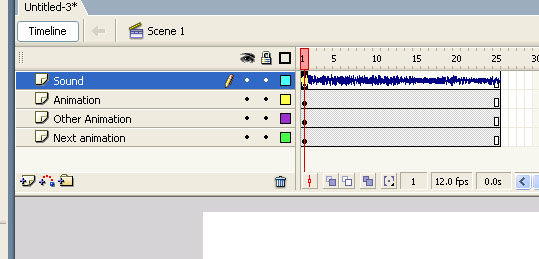
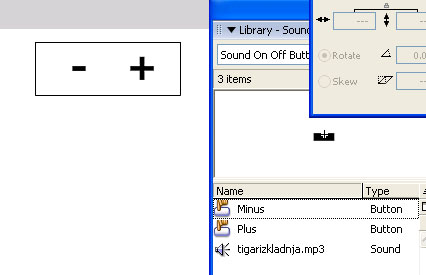
1. Import a sound loop to you Flash Movie
2. Give it a linkage ID ‘myTrack’
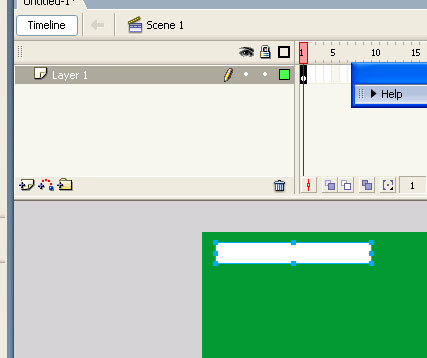
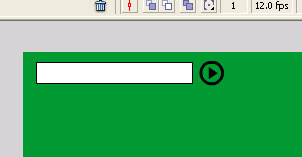
3. Create to buttons. One with a plus sign inside and the other one with a minus sign inside. Place the on the stage like on the image 1.

4. The plus button should have the instance name ‘fadeIn_btn’, the minus button ‘fadeOut_btn’.
The button should be placed on the layer ‘Content’. Above this layer, create a layer called ‘Actions’, select the first frame and open the Actions Panel (press F9). Paste the following code:
var mySound:Sound = new Sound();
mySound.attachSound("myTrack");
mySound.start();
var soundStarted:Boolean = true;
var lastPosition:Number = 0;
var id:Number;
fadeIn_btn.onRelease = fadeInSound;
function fadeInSound():Void {
if (id) {
clearInterval(id);
}
mySound.start(lastPosition);
var volume = mySound.getVolume();
id = setInterval(fadeIn, 10);
function fadeIn():Void {
mySound.setVolume(volume++);
if (volume>=100) {
clearInterval(id);
}
}
}
fadeOut_btn.onRelease = fadeOutSound;
function fadeOutSound():Void {
if (id) {
clearInterval(id);
}
var volume = mySound.getVolume();
id = setInterval(fadeOut, 10);
function fadeOut():Void {
mySound.setVolume(volume–);
if (volume<=0) {
clearInterval(id);
mySound.stop();
lastPosition = Math.round(mySound.position/1000);
}
}
}